【JS】Google Apps ScriptのコードをViteでバンドルする
こんにちは、しきゆらです。
今回は、Google Apps Script(GAS)をViteでビルドしてclaspでプッシュする環境を作っていきます。
・・・久々のプログラム関連の記事な気がする。
個人的に、GASのコードをローカルで書き、JSのバンドラー?ビルダー?を使ってビルドしてclaspでアップロードする、というのがGASを書く上でのお作法だと思っています。
claspに関しては、こちらをご覧ください。
ビルドツールも様々あります。
Webpackやparcel、esbuildなどいろいろあるうえに、時代によって流行り廃りが速いのであまり追い切れてません。
ビルドツールについてはいかがいろいろまとまっててよさそう。
また、過去のツールの流行り廃りは以下あたりが参考になるかと。
ということで、いろいろあるわけですが
今回は、tauriでちょっと使って動作が速かったviteを使ってGASをビルドする環境を作ってみようと思います。
Tauriを触ったときの記事はこの辺をご覧ください。
今回、調べてみるとviteを使ってGASを書く記事はHTMLを作ってWebアプリとしての環境構築ばかりでした。
欲しいのはJSやTSをビルドするだけの環境です。
色々調べているとviteの裏側にあるRollupのプラグインでGAS向けのものがあったのでこれを使ってみます。
環境構築
適当なフォルダで以下のツールをインストール。
ここではyarn(v4.1.1)を使ってインストールしていますが、他のツールを使っている場合も同じような感じかと思うので読み替えていただければと。
yarn add clasp vite rollup-plugin-google-apps-scriptそれぞれのリポジトリをいかにおいておきます。
vite/rollupの設定
viteは設定ファイルが必要です。
しかし、必要なものは以下に参考としてあるので、これをもとにちょっと手直しします。
// vite.config.js
import { defineConfig } from "vite";
import rollupPluginGas from "rollup-plugin-google-apps-script";
import path from "path";
export default defineConfig({
plugins: [rollupPluginGas()],
build: {
rollupOptions: {
input: "src/main.js",
output: {
dir: "dist",
entryFileNames: "main.js",
},
},
minify: false, // trueにすると関数名が消えるのでfalse必須
},
resolve: {
alias: {
"@": path.resolve(__dirname, "./src"),
},
},
});ここではsrc/main.jsというファイルを作り、これをdist/main.jsへビルドする形を作っていきます。
GASのコードを書く
では、src/main.jsへ適当なコードを書きます。
単一ファイルだけでなく、せっかくなので分割してimportする形で書いてみます。
// src/main.js
import parts from "./parts";
const greet = () => {
Logger.log("hello");
};
global.greet = greet;
global.parts = parts;// src/parts.js
export default parts = () => {
Logger.log("parts");
};では、ビルドします。
ビルドは以下のコマンドでできます。
yarn run vite buildビルドすると以下のようなコードが吐き出されるはず。
var global = this;
function greet() {
}
;
function parts() {
}
;
(function(factory) {
typeof define === "function" && define.amd ? define(factory) : factory();
})(function() {
"use strict";
const parts$1 = parts = () => {
Logger.log("parts");
};
const greet2 = () => {
Logger.log("hello");
};
global.greet = greet2;
global.parts = parts$1;
});では、コードをGASへアップしましょう。
Google Apps Scriptへプッシュする
まずは、claspからログインしましょう。
以下のコマンドを実行すると、ブラウザが立ち上がるので、画面に従ってGoogleアカウントへログインしましょう。
clasp loginログイン後、以下のコマンドでApps Scriptを作成します。 なお、すでに作成済みの場合は場合はcloneでもよいです。
> clasp create
? Create which script? standalon
reated new standalone script: <https://script.google.com/d/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/edit>
Warning: files in subfolder are not accounted for unless you set a '/path/to/project/.claspignore' file.
Cloned 1 file.
└─ /path/to/project/appsscript.jsonclasp createを実行するとどんなスクリプトか聞かれるので、今回はstandaloneを指定してます。
完了すると、URLが表示されます。
これを開くと、作成されたApps Scriptへアクセスできます。
また、clasp openでも開けます。
そして、appsscript.json、.clasp.jsonの2ファイルが生成されます。
`.clasp.json`ファイルを開き、rootDirをvite.config.jsで設定したdistフォルダを指定します。
// .clasp.json
{
"scriptId":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"rootDir":"/path/to/project/dist"
}そして、appsscript.jsonファイルをdistフォルダへコピーします。
では、clasp pushでコードをApps Scriptへアップロードします。
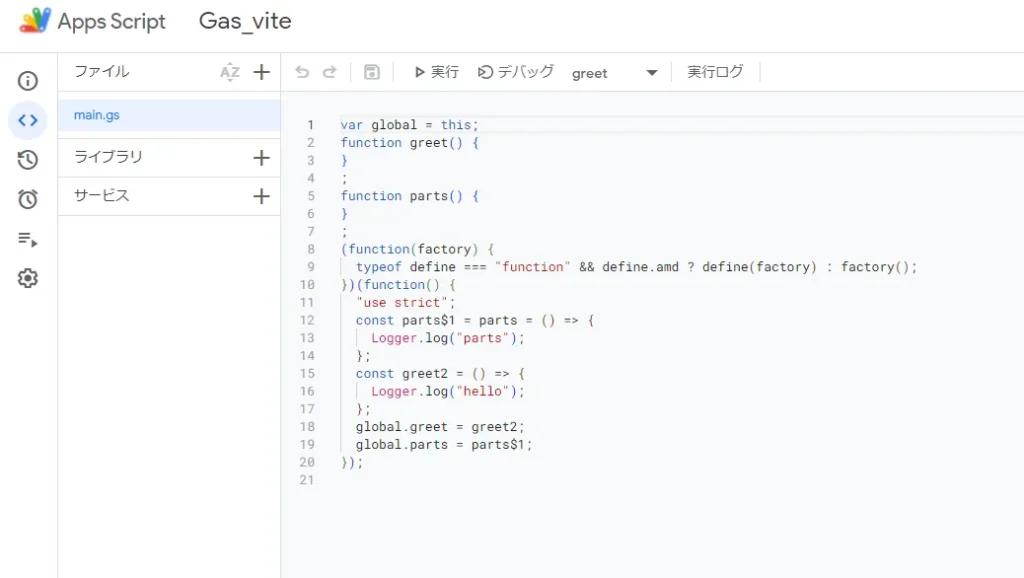
clasp pushApps Scriptを開くと、以下のようにコードが反映されているはずです。
では、関数名を指定して実行ボタンを押して動作確認しましょう。

greetを実行すると以下のように表示されるはずです。

はい、これにてviteでGASを書くための環境ができました。
まとめ
今回はローカルでGASを書くためviteでビルドする環境を作ってみました。
viteは裏側がrollupであり、プラグインもrollupのものが使えるようなので、プラグインを見てから判断してもよいかもしれません。
今回は、ここまで。
おわり











ディスカッション
コメント一覧
まだ、コメントがありません